1. 产品功能简介
奥维备注模板设计系统用于HTML备注模板的设计,实现以表格(或表单)的形式呈现您填写的备注属性。
1.1. 实现原理
把您在模板中填写的属性以Json格式存储在备注中,当需要编辑和查看备注时,调用您设计的模板呈现出来。相同的数据可以用不同的模板风格呈现,以满足您多样化的需求;同时通过模板的分发和共享可以实现一处设计,多处使用。
奥维内置最新的浏览器插件,可以兼容显示目前流行的HTML代码包括HTML5,同时其内置BootStrap3套件(可选)和jQuery库(可选),允许在设计模板的时候直接使用BootStrap3的风格和jQuery函数。

☆说明:
Json格式(JavaScript Object Notation):是一种轻量级的数据交换格式。JSON采用完全独立于语言的文本格式,这些特性使JSON成为理想的数据交换语言。易于人阅读和编写,同时也易于机器解析和生成。
Bootstrap3:Bootstrap是目前全球最流行、最火爆的Web前端开发框架之一。它的强大之处在于它将常见的CSS布局小组件和JavaScript插件进行了完整并完善的封装,能让没有经验的前端工程师和后端开发工程师都迅速掌握和使用,大大提高开发效率。此外,它还能在某种程度上规范前端团队编写CSS和JavaScript的规范。
jQuery:是一个快速、简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(或JavaScript框架)。jQuery设计的宗旨是“Write Less,Do More”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
1.2. 设计工具页面
您可以访问网址https://www.gpsov.com/cn/templatedesign.php,进入模板设计页面。
也可以从奥维Windows PC端进入,如下:
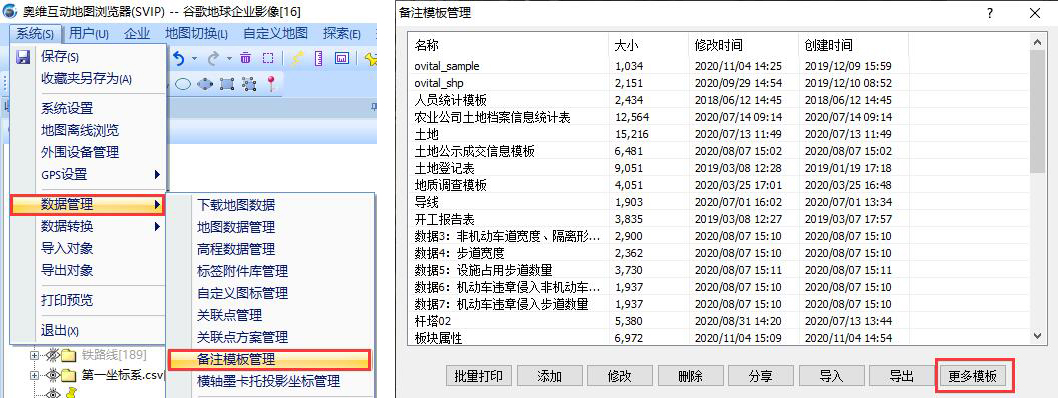
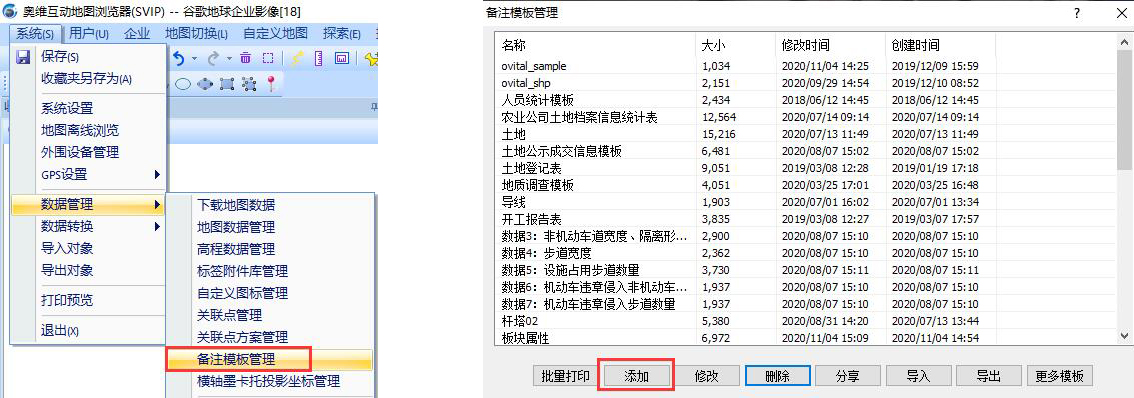
点击[系统]–>【数据管理】–>【备注模板管理】–>【更多模板】。

在[模板列表]页面,我们官方提供了很多参考模板,您可以直接【查看】,复制代码到奥维PC端的[备注模板管理]中,添加模板。
若您要自己设计一个新的模板,请点击【设计模板】。

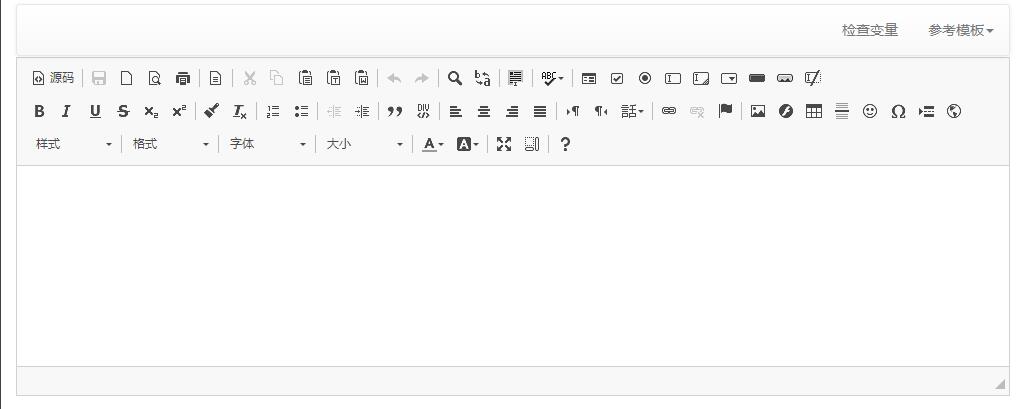
奥维备注模板设计工具如下图所示。
该工具,提供了常用HTML表格、表单设计的功能以及样式,如单行文本、多行文本、图片插入、单选、多选等等。

下面,我们将以设计一个表格为例,为您介绍各功能的使用。
2. 表格设计
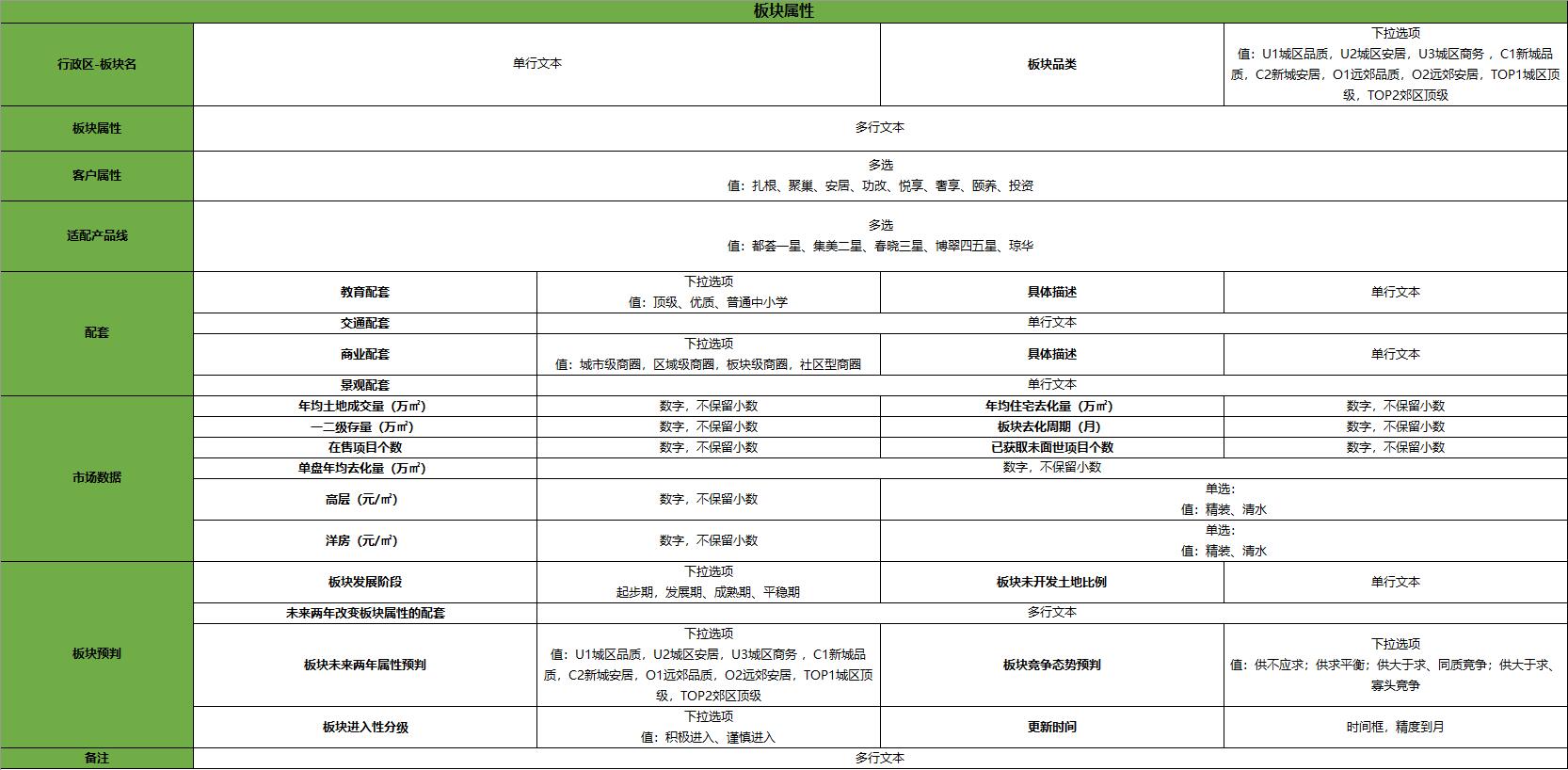
在设计HTML模板之前,建议您预先在Excel中编辑好表格。我们以下列表格为例:
下表中,列出了所有属性字段,并详细的说明了各字段的设计要求。

奥维备注模板设计工具提供了表格工具,您可以直接插入表格。
2.1. 插入表格
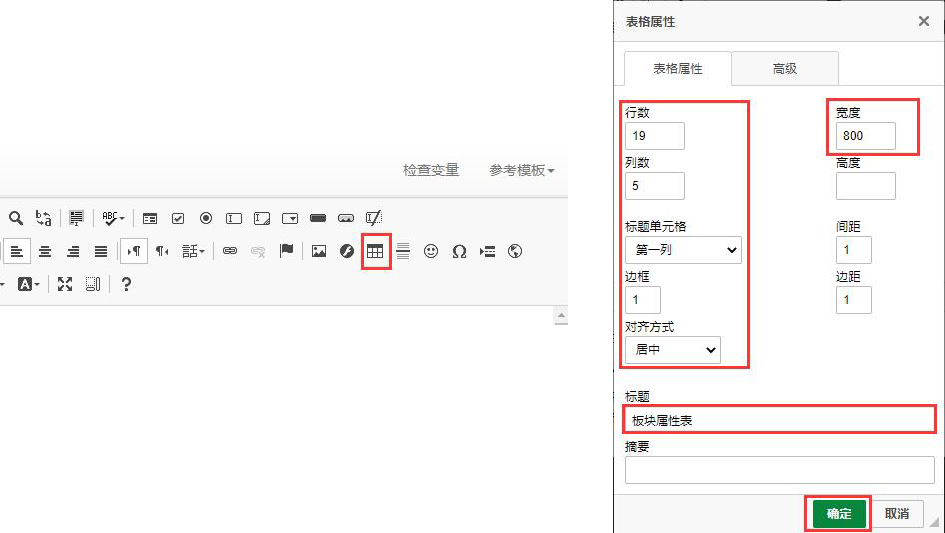
在工具栏中,点击 ![]() 按钮,在【表格属性】选项卡下,设置表格的行数、列数,设置标题单元格、对齐方式、标题以及宽度等。
按钮,在【表格属性】选项卡下,设置表格的行数、列数,设置标题单元格、对齐方式、标题以及宽度等。
- 标题单元格:通常,将第一列作为标题单元格;若您的表中需要设置表头,可以选择【第一列和第一行】,将第一列和第一行均设置为标题单元格。
- 对齐方式:通常选择【居中】,我们也提供【左对齐】和【右对齐】供您选择。
- 宽度:该表的总宽度,单位是“像素”。您可以根据表格的列数来估算,一列为100-150像素较为适中。在后面的设计过程中,可以根据实际情况调整。
- 标题:即该表格的标题,例如“×××表”。
其他设置项,可暂时保持默认。
点击【确定】。

设置好表格属性后,您的表格会显示在编辑窗口中。

2.2. 表格标题
首先,我们对表格标题进行设置,包括字体、大小、加粗。
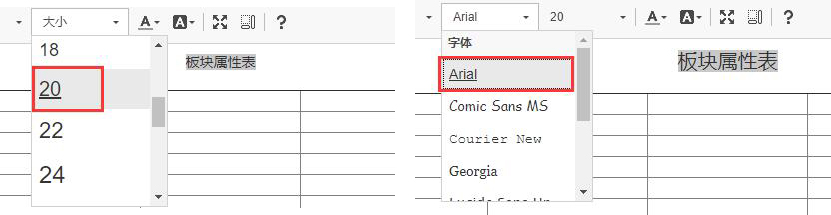
- 修改字体与大小
选中标题,点击【大小】下拉框,你可以选择一个合适的大小;
选中标题,点击【字体】下拉框,选择您需要的字体。

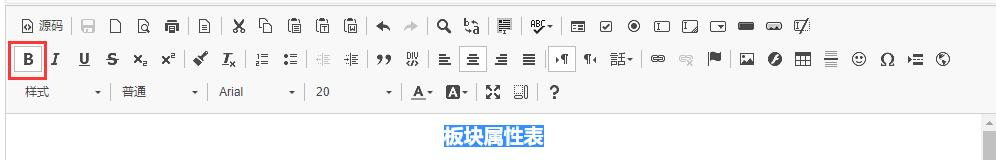
- 加粗
选中标题,点击 ![]() 按钮,即可加粗。
按钮,即可加粗。

2.3. 填写字段
您先将所有字段填写好,然后再统一修改属性。
☆说明:需要合并的单元格,预先空好。如下图中的“配套”,有四个子项,因此先空四行。

2.4. 合并单元格
填写完字段后,您可以将需要合并的单元格合并。
选择需要合并的单元格,点击鼠标右键–>【单元格】–>【合并单元格】,即可。

以此类推,完成其他单元格的合并。

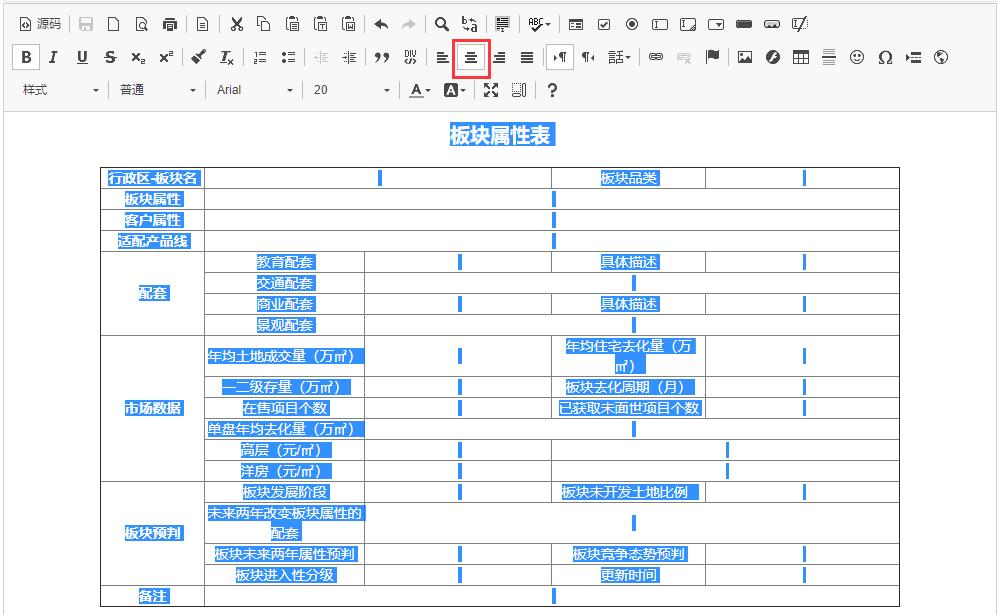
2.5. 单元格居中
您可以使用快捷键Ctrl+A,全选;然后再点击按钮,即可居中。

2.6. 插入单行文本
某些字段的值,若一行就可以写下,那么使用单行文本就行。
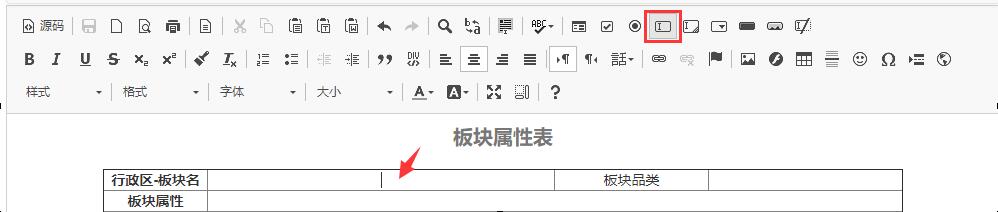
将鼠标放入需要插入单行文本的单元格中,点击 ![]() 按钮。
按钮。

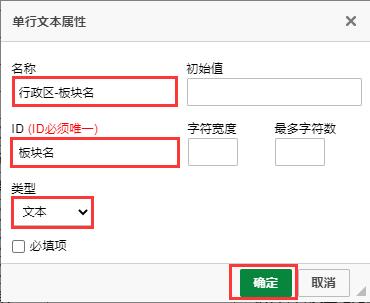
- 名称:可以与字段名保持一致,可以不填。
- ID:必须设置,且唯一,否则无法保存数据。建议您设置为字段的名字,方便查看。
- 类型:普通的输入框,就选择【文本】。您可以根据实际需要输入的内容设置,可供您选择的有【文本】【Email】【密码】【搜索】【电话号码】【地址】等。
- 必填项:如果您要求该属性字段必须填写内容,那么勾选【必填项】。
其他设置项可保持默认,点击【确定】。

参照上述步骤,完成其他单行文本插入。

2.7. 插入多行文本
某些字段的值,若需要填写的文字较多,一行写不下,那么您可以使用多行文本。
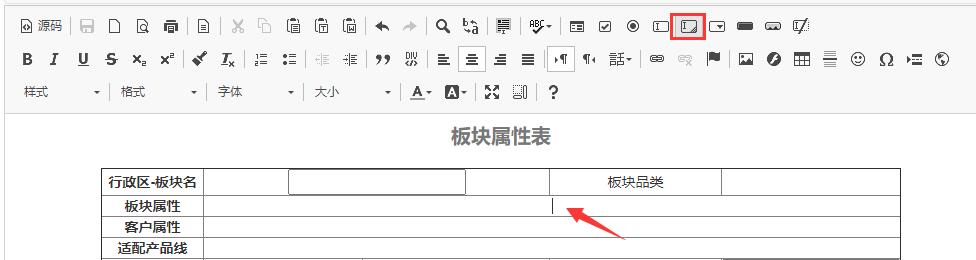
将鼠标放入需要插入多行文本的单元格中,点击 ![]() 按钮。
按钮。

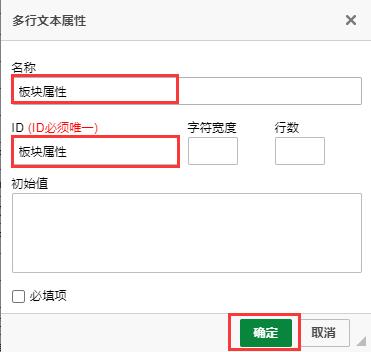
名称:可以与字段名保持一致,可以不填。
ID:必须设置,且唯一,否则无法保存数据。建议您设置为字段的名字,方便查看备注属性。
必填项:如果您要求该属性字段必须填写内容,那么勾选【必填项】。
其他设置项保持默认,点击【确定】。

参照上述步骤,完成其他单元格多行文本的插入。
插入完文本框后,您可以预览,测试是否能输入文字。

2.8. 插入列表
对于部分属性,若有固定的几个值,仅需要从中选择一个,您可以设计成列表的形式。
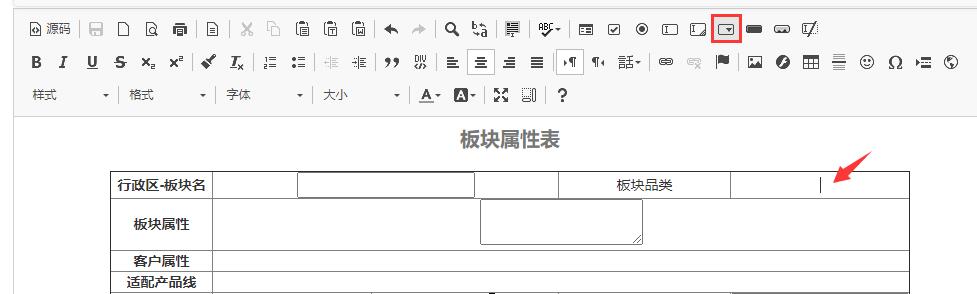
将鼠标放入需要插入列表的单元格中,点击 ![]() 按钮。
按钮。

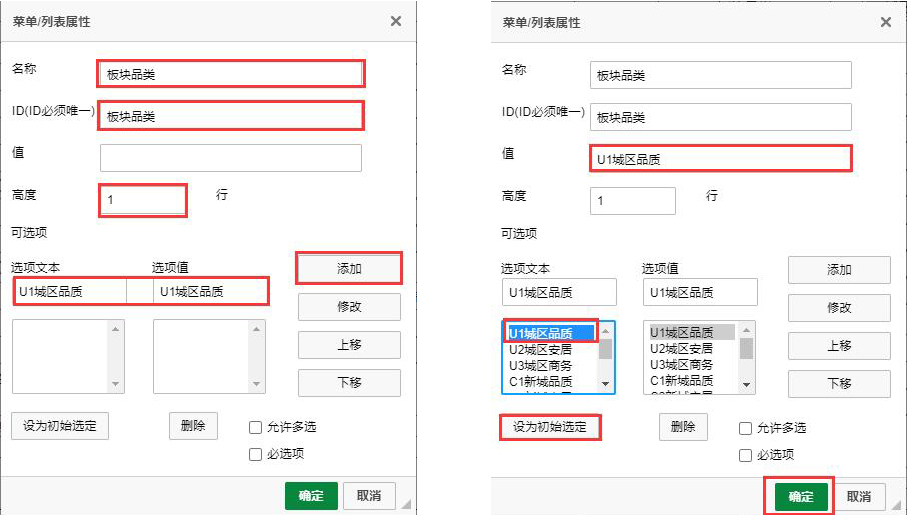
- 名称:可以与字段名保持一致。
- ID:必须设置,且唯一,否则无法保存数据。建议您设置为字段的名字,方便查看备注属性。
- 高度:下拉选项,通常设置为1行。
- 选项文本与选项值:即您该属性字段的选项值,有几个选项就添加几个。添加一个后,点击【添加】,就可以添加下一个。
- 设为初始选定:您可以选择一个选项作为初始值,也可不设置。
- 删除:若添加有误,可以删除,重新添加。
- 允许多选:设计为下拉选择,通常是单选,因此不用勾选。
- 必填项:如果您要求该属性字段必须填写内容,那么勾选【必填项】。
设置完成后,点击【确定】。

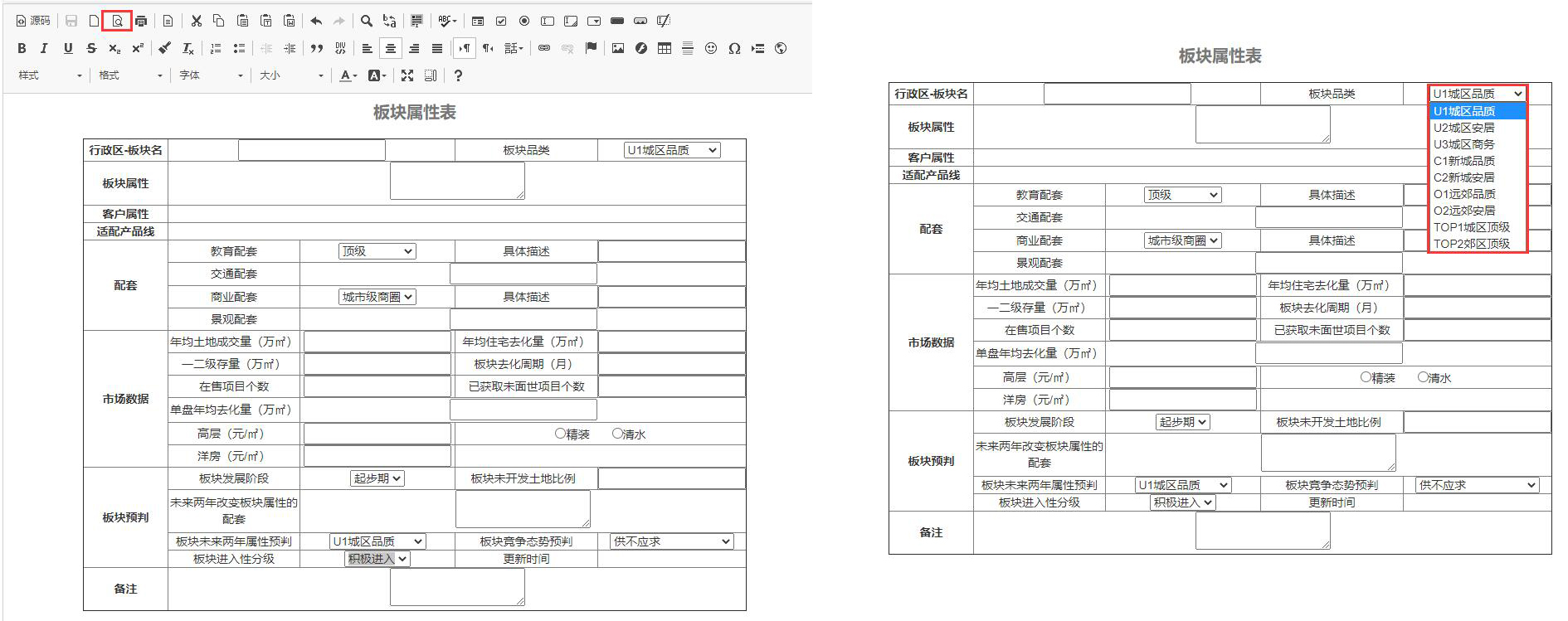
参照上述步骤,完成其他选择列表的插入。
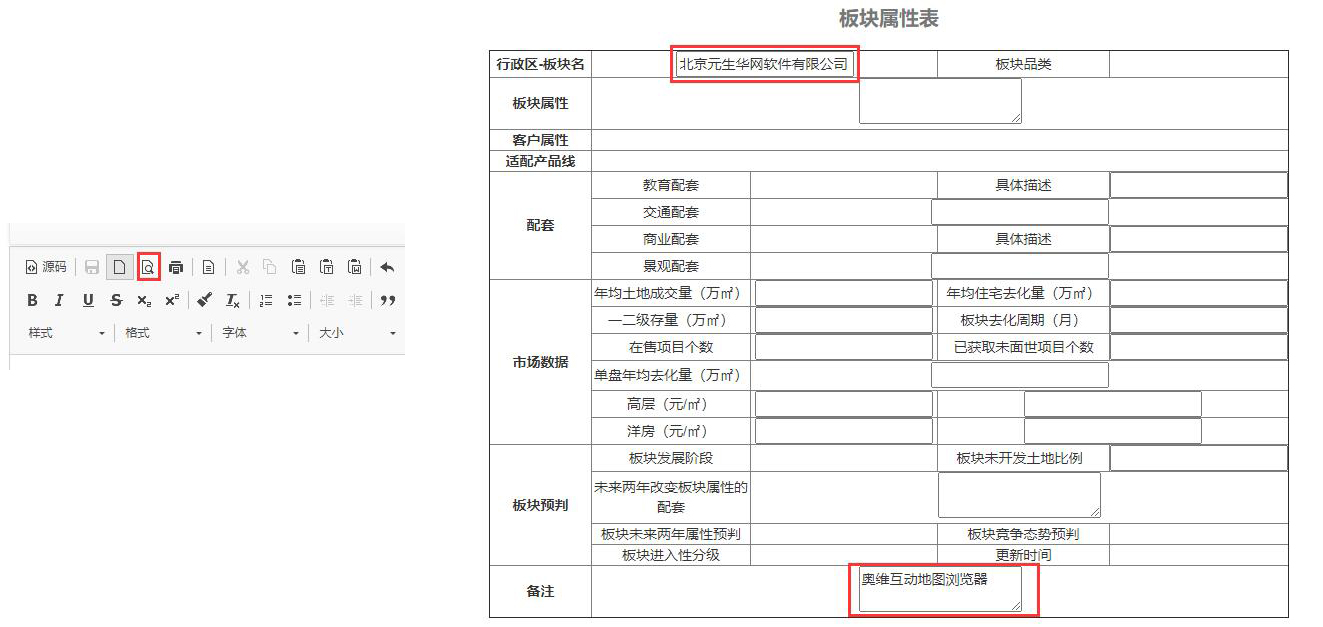
完成后,您可以预览,查看下拉列表的效果。

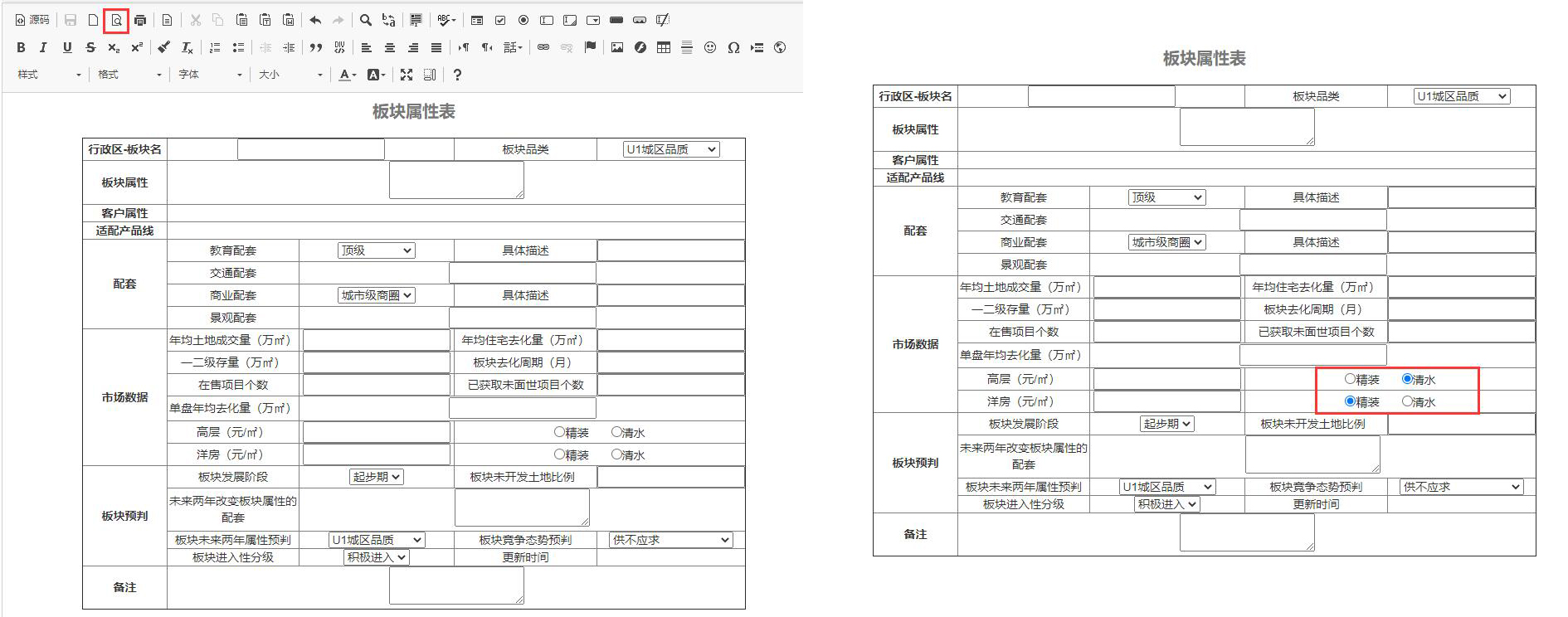
2.9. 插入单选按钮
对于部分属性,若有固定的几个值,仅需要从中选择一个,除了可以设计成下拉列表外,您还可以设计成单选按钮。当然,若选项较多,每个选项的文字较多(大于4个),建议您设计成下拉列表。
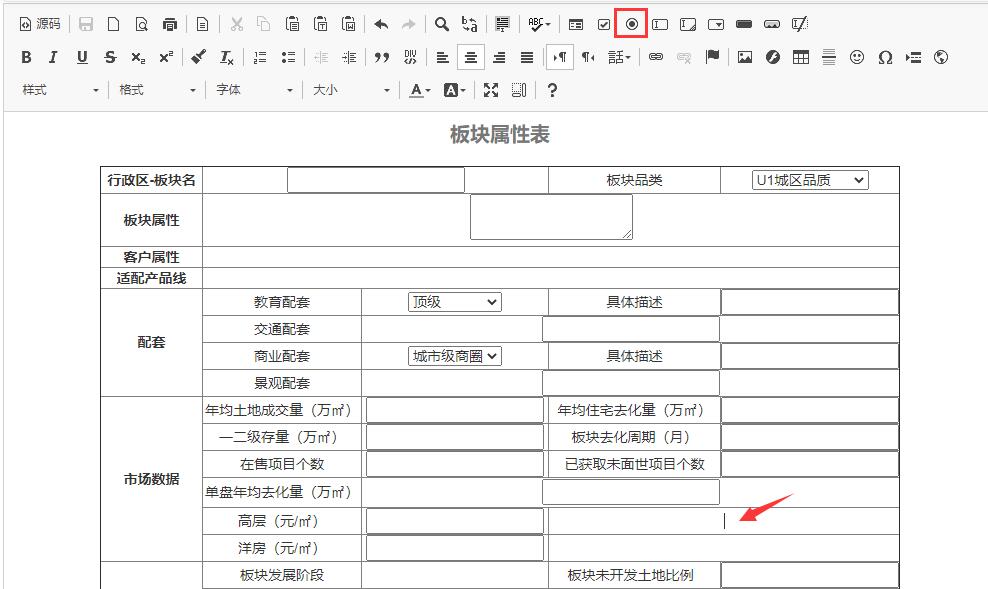
将鼠标放入需要插入列表的单元格中,点击 ![]() 按钮。
按钮。

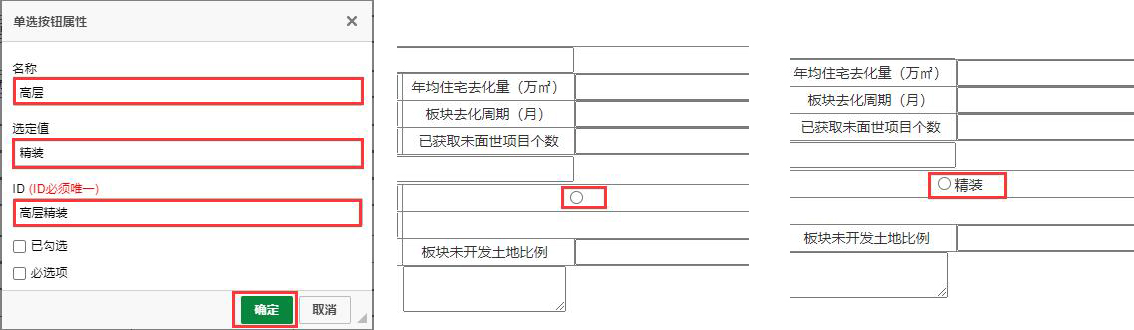
- 名称:可以与字段名保持一致。
- 选定值:即这个选项的值。
- ID:必须设置,且唯一,否则无法保存数据,您根据实际情况设置。本文的示例中,还会有个“洋房”字段,为了区分,因此示例中将该处设置为“高层精装”。
- 已勾选:若您需要设置默认勾选项,那么可以勾选【已勾选】。这样,该选项会被默认选择。
- 必填项:如果您要求该属性字段必须填写内容,那么勾选【必填项】。
设置完成后,点击【确定】。
在单元格中可以看到有一个“圆圈”按钮,然后为了直观的看到这个是什么选项,您可以在“圆圈”的后面输入选项值,如下图所示。

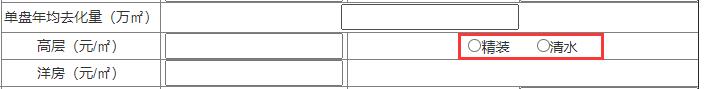
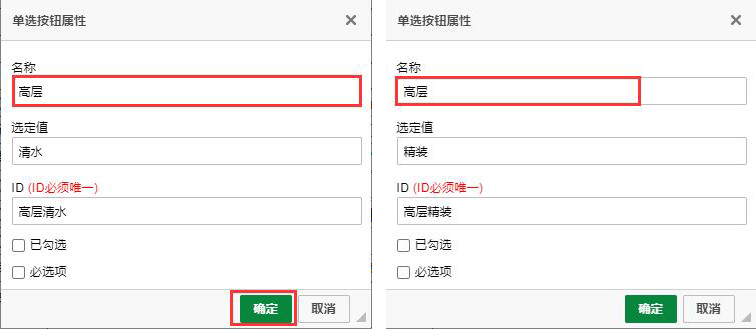
设计好一个选项后,您再参照上述步骤,在该单元格中设计第二个选项。两个选项可以用空格隔开。

★注意:同一个单元格中的单选按钮,名称必须设置一致,否则无法选择。

参照上述步骤,完成其他单选按钮的插入。
完成后,您可以预览,查看单元格单选按钮的效果。

2.10. 插入复选(多选)框
对于部分属性,若有固定的几个选项,您需要从中选择多个一个或多个,可以设计成复选框。
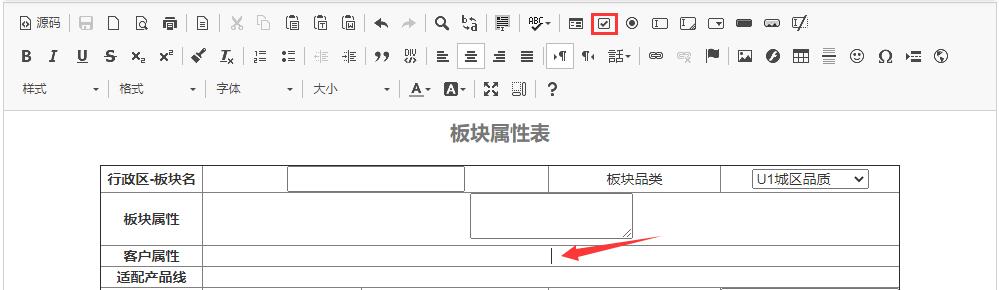
将鼠标放入需要插入列表的单元格中,点击 ![]() 按钮。
按钮。

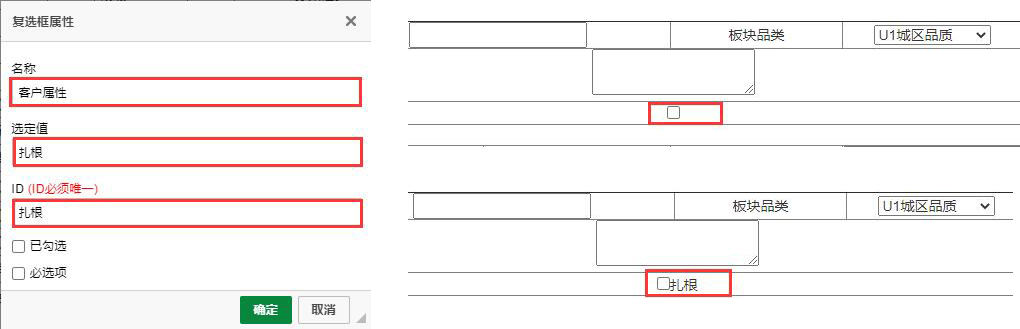
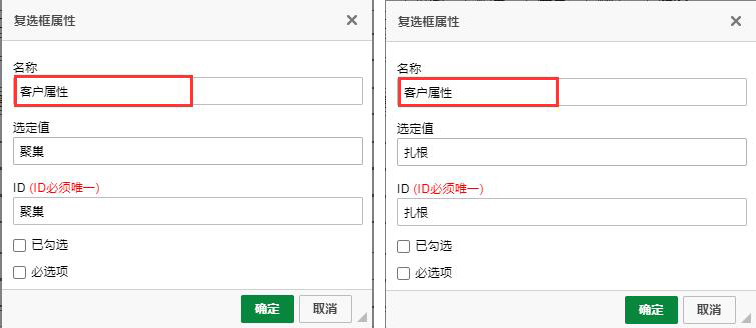
- 名称:可以与字段名保持一致。
- 选定值:即这个选项的值。
- ID:必须设置,且唯一,否则无法保存数据,您根据实际情况设置。
- 已勾选:若您需要设置默认勾选项,那么可以勾选【已勾选】。这样,该选项会被默认选择。
- 必填项:如果您要求该属性字段必须填写内容,那么勾选【必填项】。
设置完成后,点击【确定】。
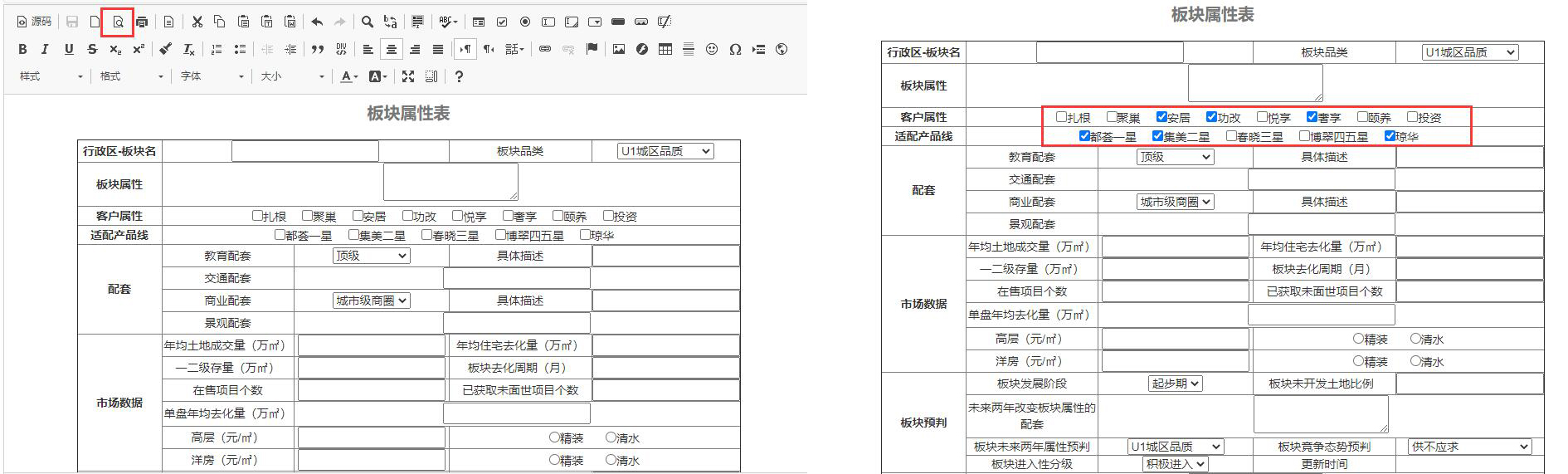
在单元格中可以看到有一个“方框”按钮,然后为了直观的看到这个是什么选项,您可以在“方框”的后面输入选项值,如下图所示。

设计好一个选项后,您再参照上述步骤,在该单元格中设计第二个选项。两个选项可以用空格隔开。

★注意:同一个单元格中的多选按钮,名称必须设置一致,否则无法选择。

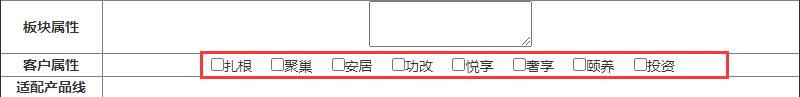
参照上述步骤,完成其他单元格复选框的插入。
完成后,您可以预览,查看复选框的效果。

2.11. 插入时间选择器
本文的示例表格,有一个“更新时间”字段,我们可以设计一个时间选择器,在填写属性时,可以直接选择。
当然,您也可以插入一个单行文本框,填写属性时手动输入时间。
目前,奥维的备注模板设计工具还没有添加时间选择器,因此我们这里直接修改源码。具体操作如下:
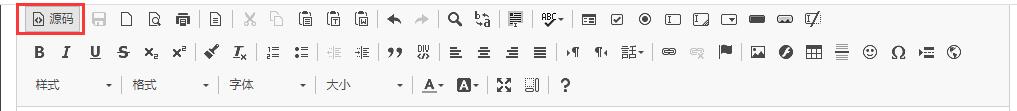
点击工具栏中的【源码】,切换到源码窗口。

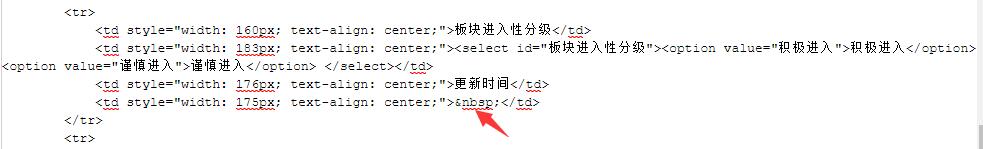
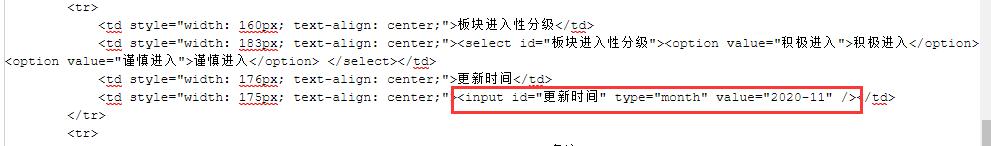
找到“更新时间”的代码位置。

在“红色箭头”处输入代码:
<input id=”更新时间” type=”month” value=”2020-11″ />

☆代码说明:
id:必须设置,且唯一,否则无法保存数据。您根据实际情况设置。
type:类型,对于时间,您可以设置为
date(—年—月—日)
<input id=”更新时间” type=”date” value=”2020-11-12″ />
month(—年—月)
<input id=”更新时间” type=”month” value=”2020-11″ />
time(—时—分—秒)
<input id=”更新时间” type=”time” value=” 13:59:59″ />
datetime-local(—年—月—日 —时—分—秒)
<input id=”更新时间” type=”datetime-local” value=”2020-11-12T13:59:59″ />
week(—年第—周)
<input id=”更新时间” type=”week” value=”2020-W46″/>
本示例中的时间,只需要查看到月份,因此type=”month”。
- value:为默认值,您可以任意设置一个。
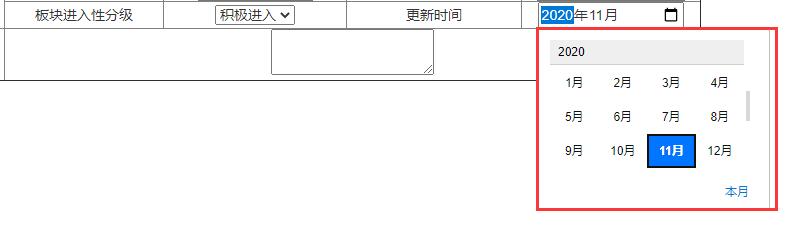
设置完成后,您可以预览。

2.12. 表格优化
为了使表格更加美观,我们进行简单的优化。
2.12.1. 设置宽度、高度以及隐藏边框
除单选按钮和复选框外,我们给所有的输入框、下拉列表设置宽度、高度,并隐藏边框。为了便于不了解HTML/CSS编码的用户学习,我们直接在标签中插入样式代码。
切换到[源码]窗口。

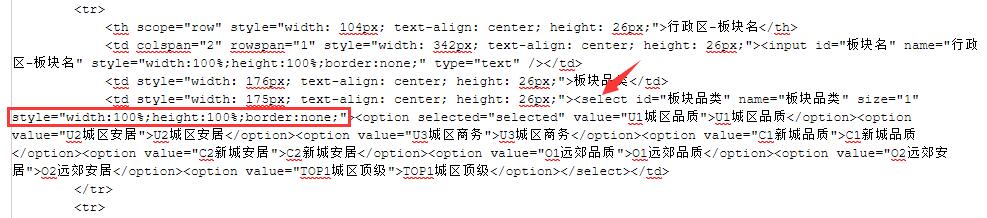
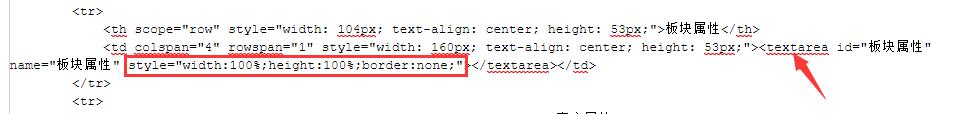
本示例涉及到的标签包括:input,select,textarea。
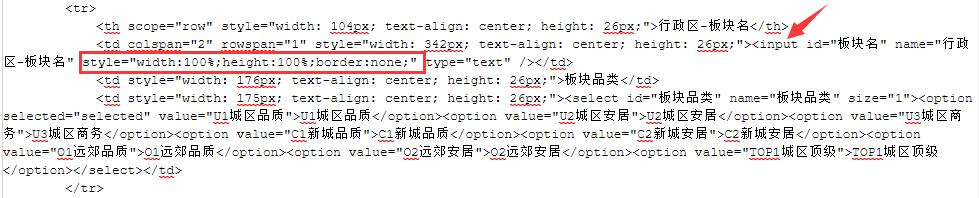
因此,我们在这三个标签中插入代码:
style=”width:100%;height:100%;border:none;”
☆代码说明:
width:宽度,设置为“100%”,表示“自适应单元格的宽度”;
height:高度,设置为“100%”,表示“自适应单元格的高度”;
border:边框,设置为“none”,表示“无边框”。
★注意:
单选按钮和复选框也使用了input标签,但不要插入上述代码。
与其他属性,要用空格隔开。
input标签:

select标签:

textarea标签:

2.12.2. 设置单行文本仅支持输入数字
若您的表格中,可能对于某些属性,您只想输入数字,那么可以参照以下操作加以限制。
同样,切换到[源码]窗口。
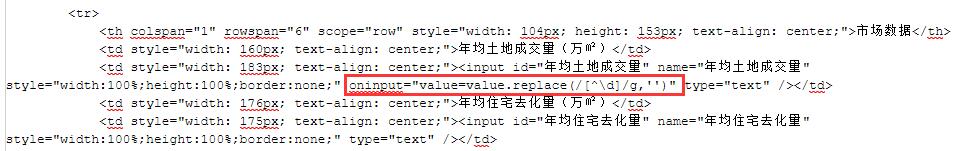
在需要做限制的输入框(input标签)中输入代码:
oninput=”value=value.replace(/[^\d]/g,”)”
★注意:与其他属性用空格隔开。

从3.1至3.12节,详细介绍了HTML表格设计的常用功能,也完成了示例表格的设计。
下面,我们将设计的表格添加到奥维互动地图浏览器中。
3. 奥维添加模板
奥维互动地图浏览器有Windows PC版、iOS和Android手机版,您可以在PC端添加模板。若手机端需要使用,可以从PC端分享到手机端。
3.1. 奥维PC端添加模板
3.1.1. 添加模板
在备注模板设计工具中,复制源码。
在奥维PC端主界面,点击[系统]–>【数据管理】–>【备注模板管理】–>【添加】。

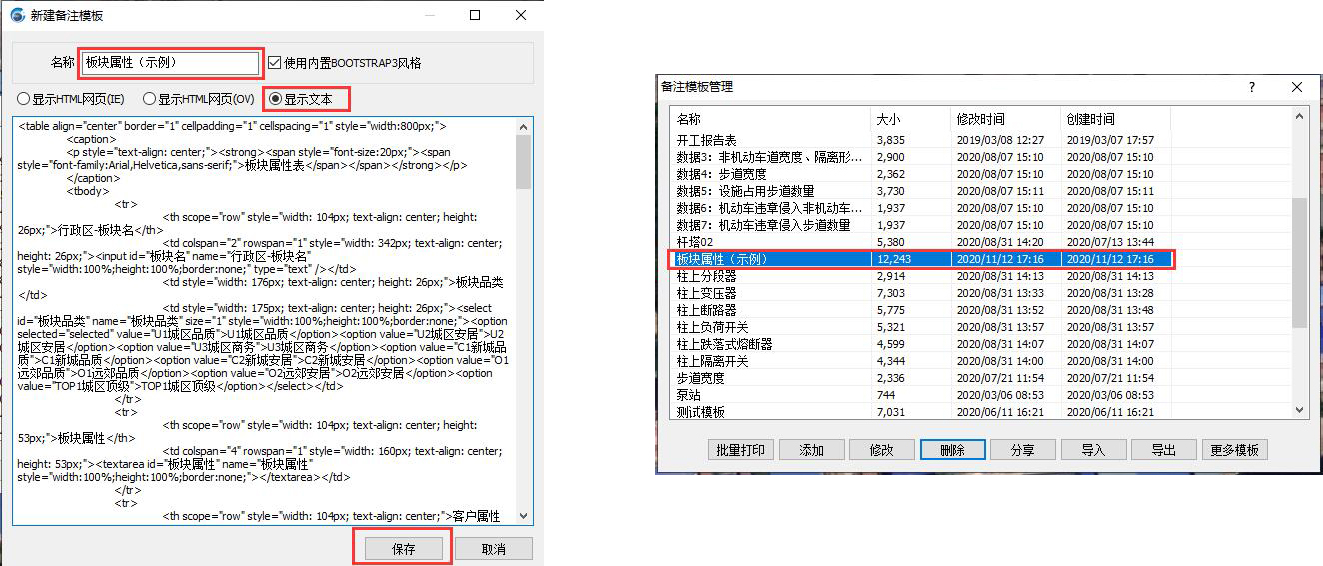
输入模板名称,点击【显示文本】,将代码粘贴到此处,点击【保存】。

3.1.2. PC端使用模板
您可以在标签、轨迹、图形、3D模型对象中使用备注模板,操作步骤一致,本文以标签为例。
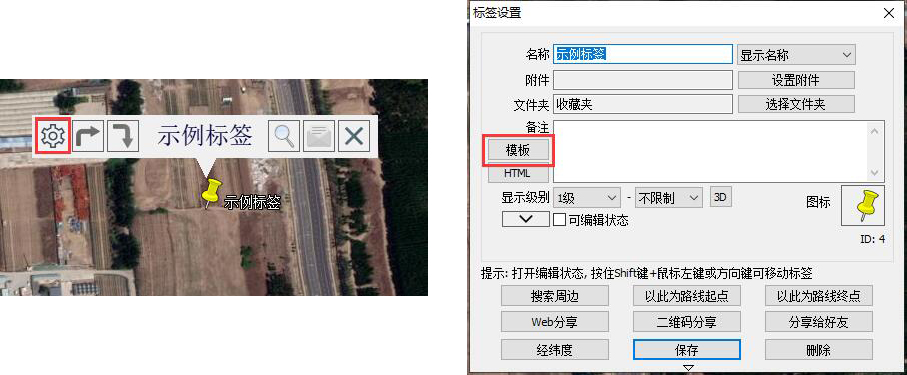
在地图上,点击标签,点击 ![]() 按钮,点击【模板】。
按钮,点击【模板】。

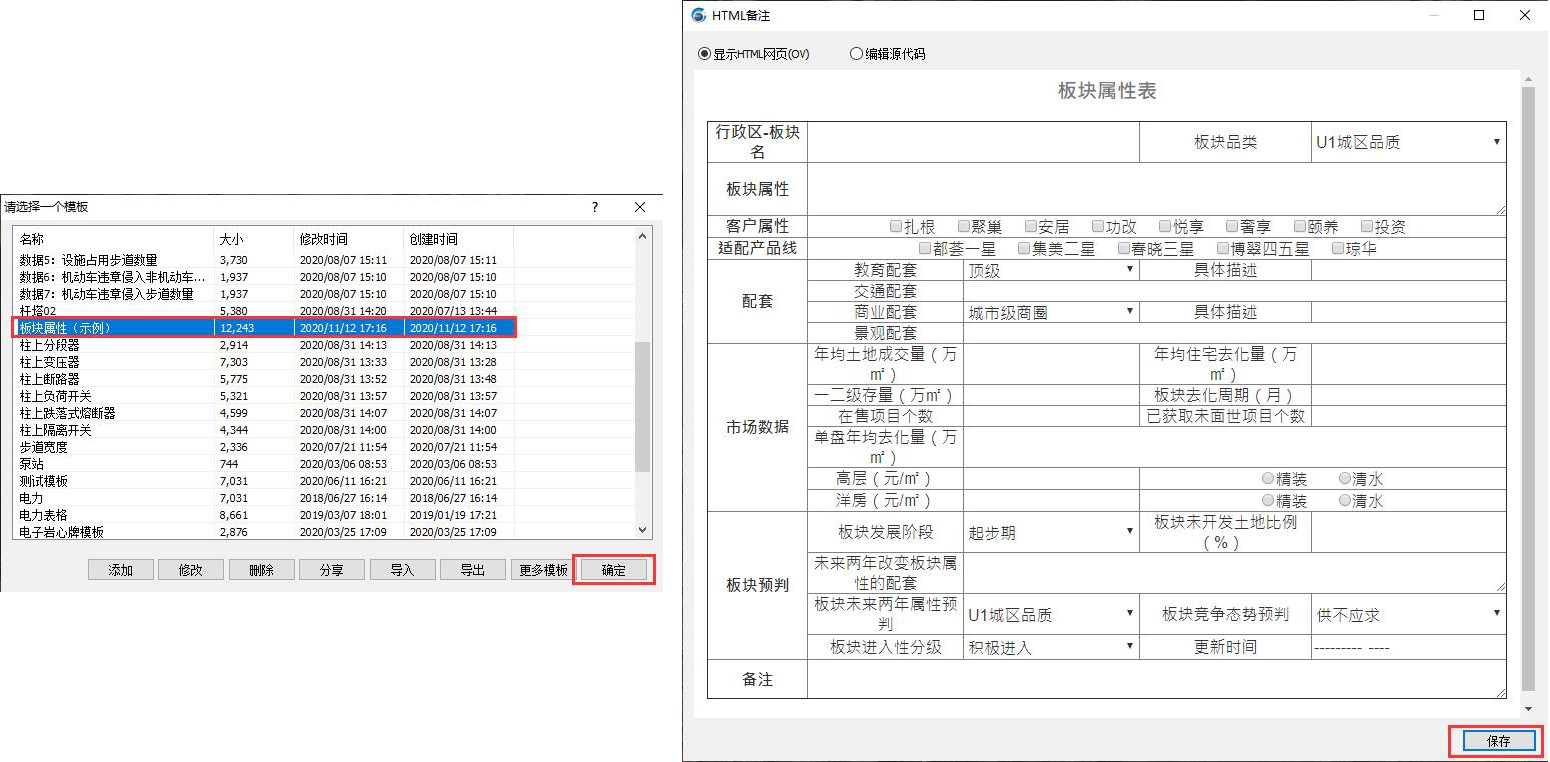
选择您设计的模板,点击【确定】–>【保存】。

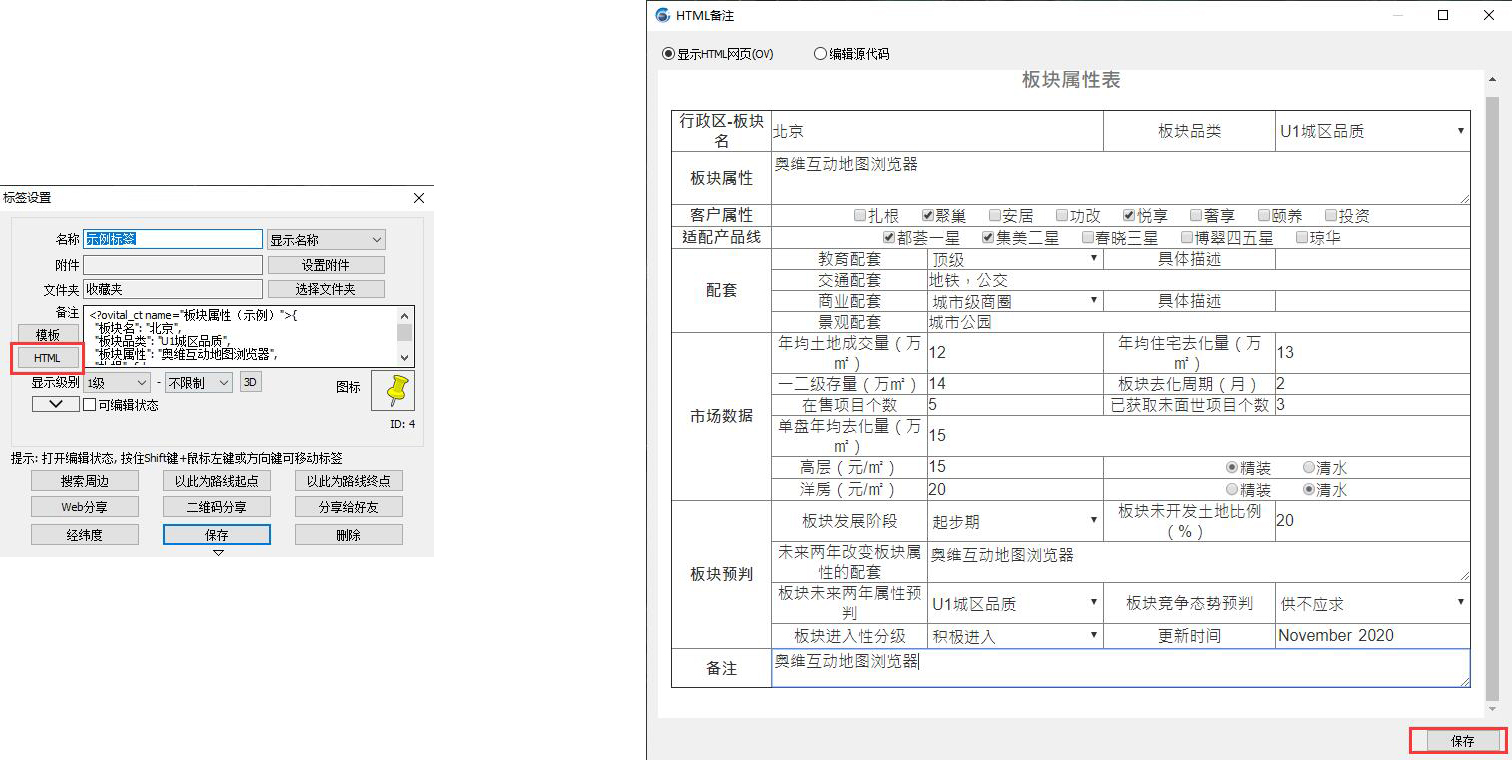
若您要填写属性,请在[标签设置]窗口,点击【HTML】,输入属性。
输入完成后,点击【保存】。

点击保存,即可。
在地图上,点击标签,即可查看模板式备注。

3.2. 将模板分享到手机端
3.2.1. 分享模板
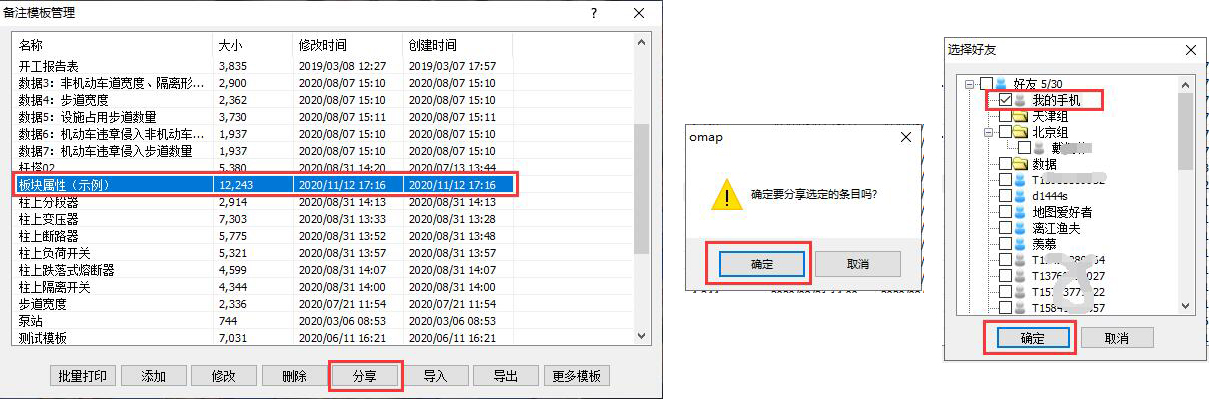
在[备注模板管理]窗口,选中模板,点击【分享】–>【确定】,勾选【我的手机】,点击【确定】,即可。
除了分享到手机外,您还可以分享给好友。

然后在奥维手机端,登录您的账户。
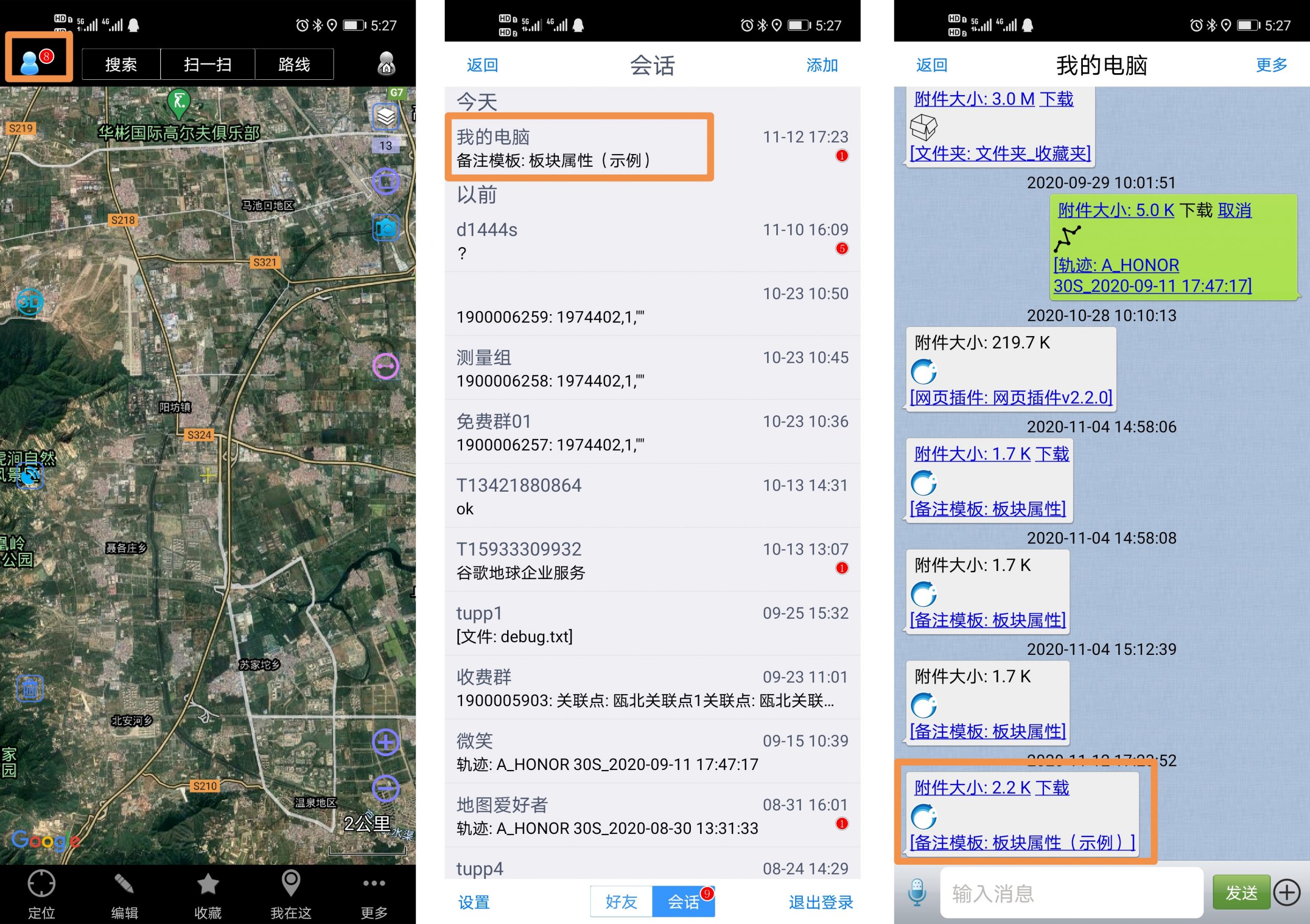
点击左上角头像,切换到[会话]页面,点击【我的电脑】,下载我们刚才发送的模板。

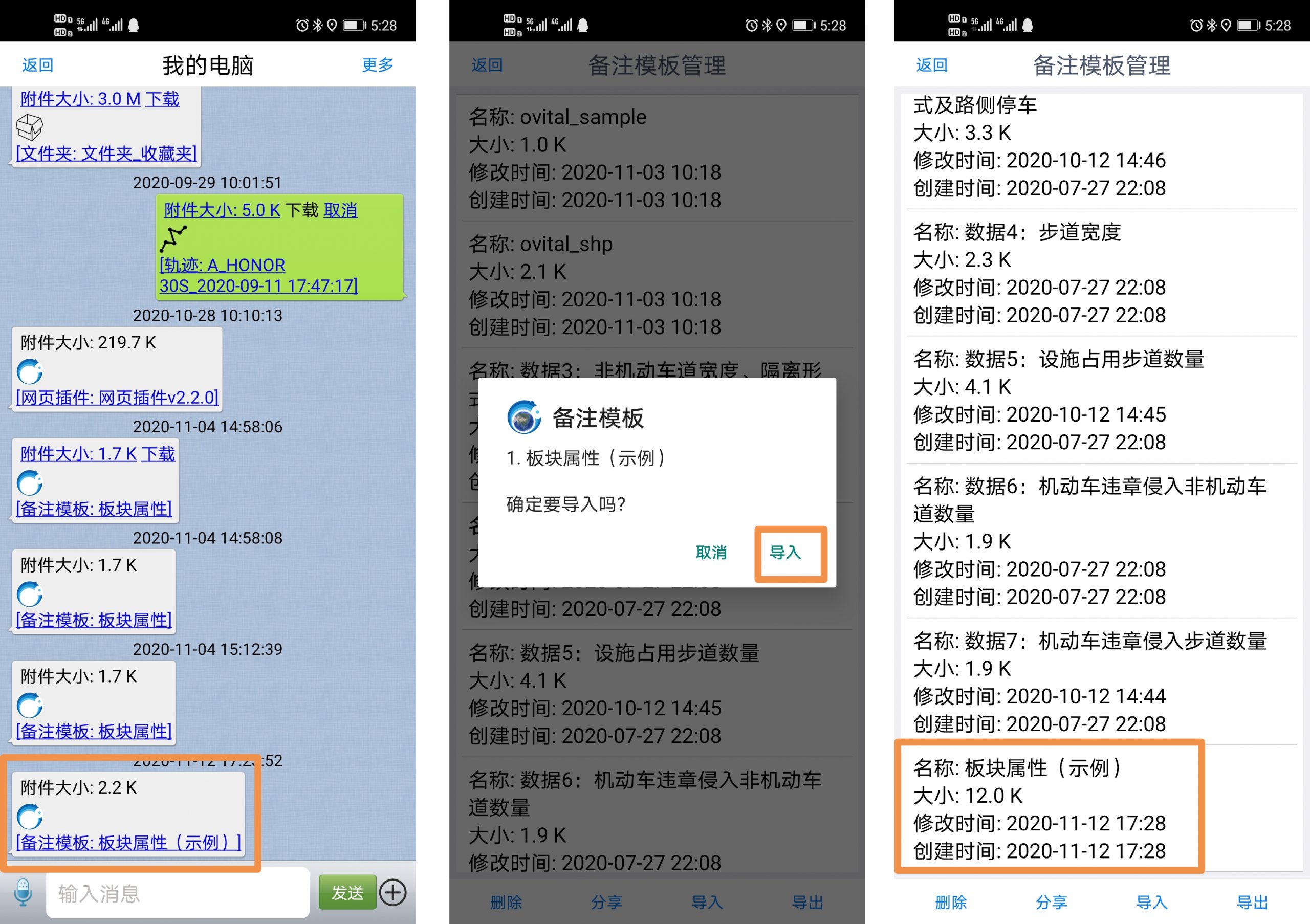
下载完成后,再次点击该消息,点击【导入】,即可。

3.2.2. 手机端使用模板
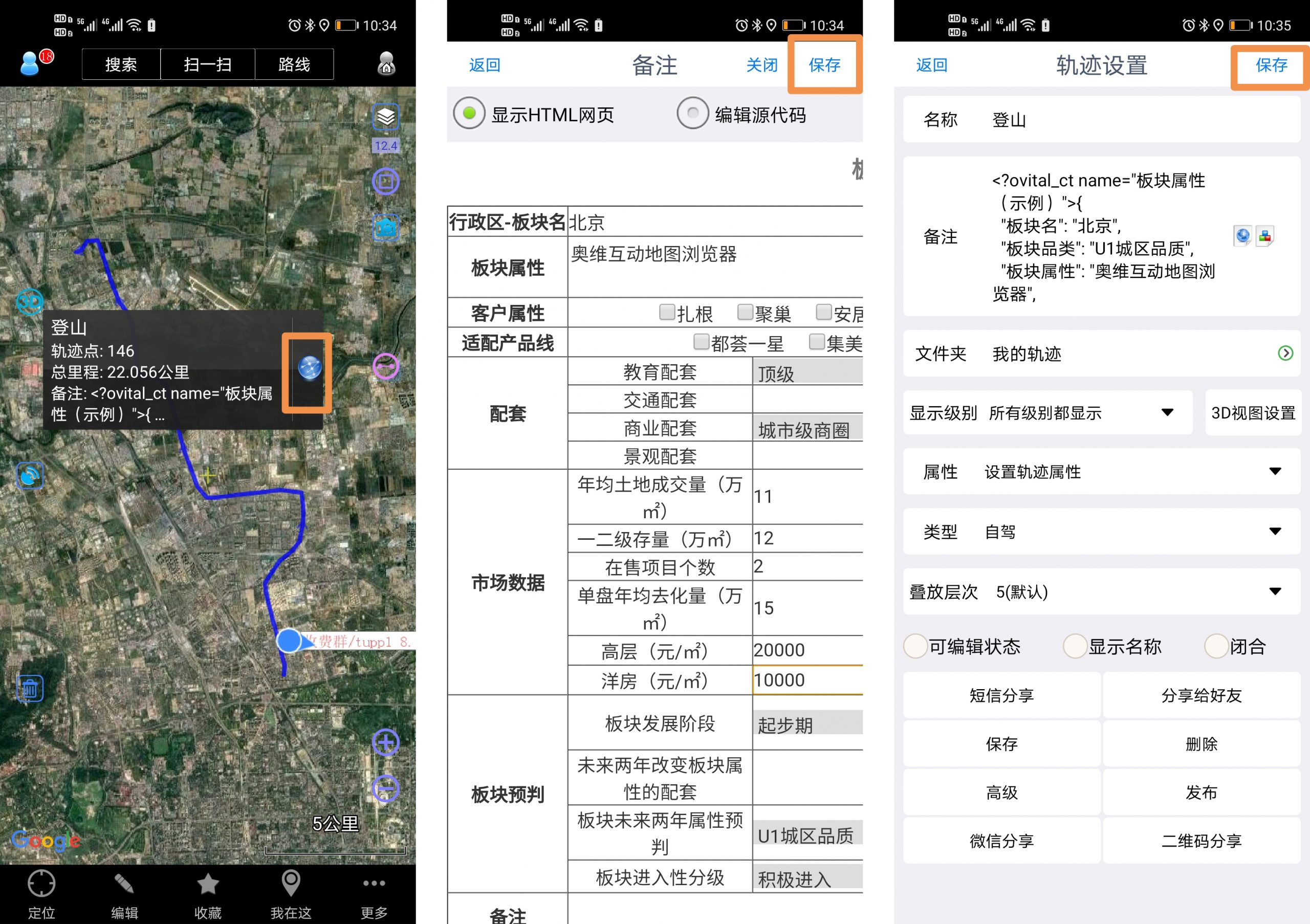
同电脑端一样,您可以在标签、轨迹、图形、3D模型对象中使用备注模板,操作步骤一致,本文以轨迹为例。
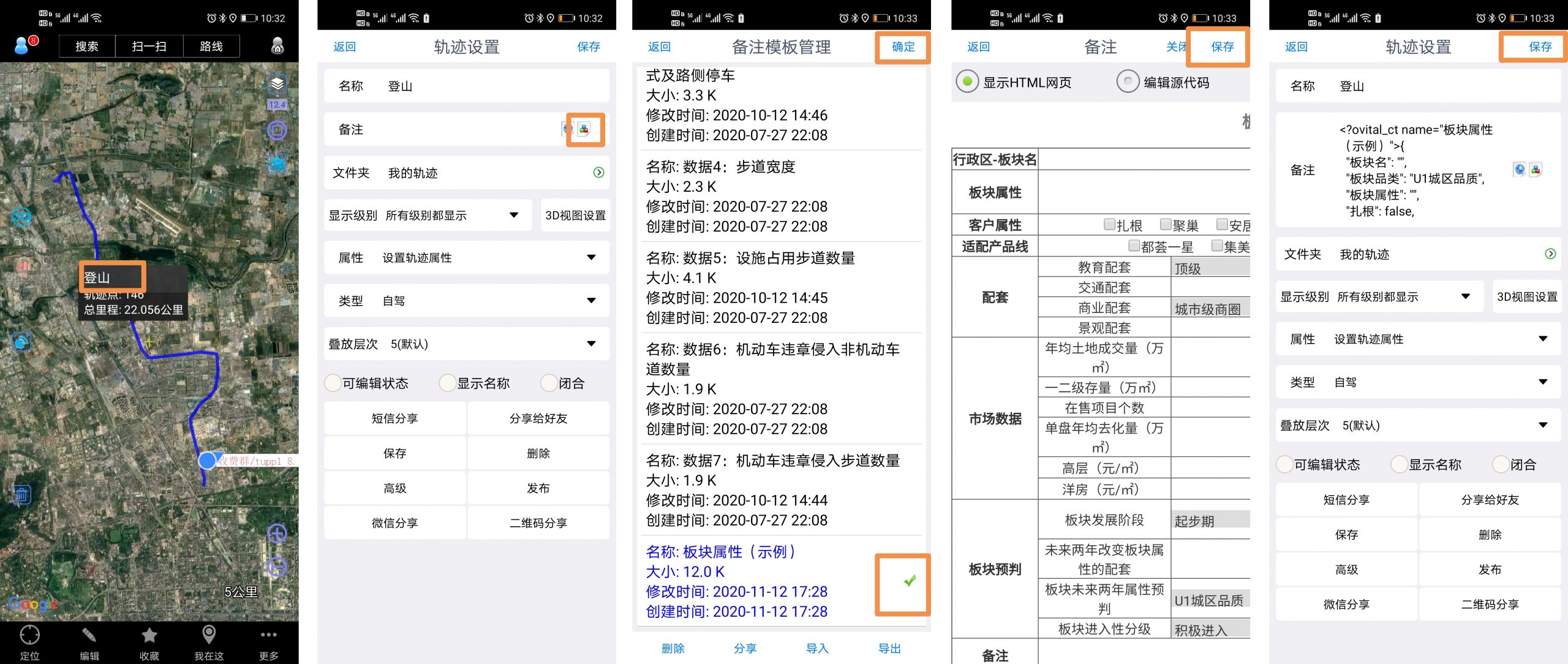
在地图上,点击轨迹,点击名称位置,进入[轨迹设置]页面;
点击 ![]() 按钮,勾选模板,点击【确定】–>【保存】–>【保存】。
按钮,勾选模板,点击【确定】–>【保存】–>【保存】。

在轨迹上添加模板后,若您要填写备注属性,可以在地图上点击轨迹,点击 ![]() 按钮,输入属性。
按钮,输入属性。
填写完成后,点击【保存】–>【保存】,即可。

- 打赏
- 分享




- 微信
- 支付宝
